blog - Flash / ActionScriptでiPadやiPhoneの加速度センサーを使う
Adobe FlashでiPhone/iPadアプリを作るときに、使いたいセンサーの1つが3軸加速度センサー。デバイスを傾けて、画面内のアイテムを動かすなど、様々な応用ができる。基本的なプログラミングの仕方は、意外と簡単。
まずは、Accelerometer関係のライブラリーをインポートする。
そして e.accelerationXやe.accelerationYなどから加速度の値を読み取り、ムービークリップの座標に反映させればよい。

以下のActionScriptは、デバイスを傾けて、ballというムービークリップを動かす。
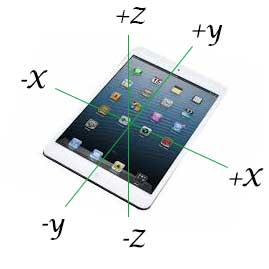
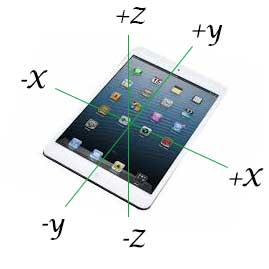
デバイスの向きを変えると加速度の方向が変わるので、座標軸とその向きを考えて、正負の符号を決める必要がある。xyz軸の向きは図の通り。
また、デバイスの傾きでどの程度ムービークリップを動かすかは、ナマの加速度にかける数値で調整する。
また、境界領域を設定して、壁に当たると跳ね返る(速度の向きが反転する)処理も含まれている。
まずは、Accelerometer関係のライブラリーをインポートする。
そして e.accelerationXやe.accelerationYなどから加速度の値を読み取り、ムービークリップの座標に反映させればよい。

以下のActionScriptは、デバイスを傾けて、ballというムービークリップを動かす。
デバイスの向きを変えると加速度の方向が変わるので、座標軸とその向きを考えて、正負の符号を決める必要がある。xyz軸の向きは図の通り。
また、デバイスの傾きでどの程度ムービークリップを動かすかは、ナマの加速度にかける数値で調整する。
また、境界領域を設定して、壁に当たると跳ね返る(速度の向きが反転する)処理も含まれている。
import flash.sensors.Accelerometer;
import flash.events.AccelerometerEvent;
var acc:Accelerometer = new Accelerometer();
acc.addEventListener(AccelerometerEvent.UPDATE,update);
var tx:int = 0; // x accel
var ty:int = 0; // y accel
var vx:int = 0; // x velocity
var vy:int = 0; // y velocity
function update(e:AccelerometerEvent):void
{
tx = e.accelerationX * 5.5;
ty = e.accelerationY * 5.5;
vx = vx + ( -tx );
vy = vy + ( -ty );
}
this.addEventListener(Event.ENTER_FRAME, loop);
function loop(e:Event):void
{
if( ball.x < 200 ) {
vx = Math.abs( vx );
}
if( ball.x > 1800 - ball.width) {
vx = ( -1 ) * Math.abs( vx );
}
if ( ball.y < 100 ){
vy = Math.abs( vy );
}
if ( ball.y > 1186 - ball.height ){
vy = ( -1 ) * Math.abs( vy );
}
ball.x += vx;
ball.y += vy;
}