blog - コンピュータカテゴリのエントリ
アーティストによく使用されているプログラミング環境として、openFrameworksがあります。C++のライブラリー集なので、Processingより、高速に動作するのがうれしいです。また、プログラミング環境も、Windowsなら、Visual StudioかCode::Blocksで、MaOSなら、Xcodeを使用します。Windows使いには、Visual Studio C++が使えるので、すんなり移行できるのがうれしいです。
生命情報アート論では、例年、Visual Studio C#を使用していたが、今年度から、開発環境として、openFrameworks for Visual studioを使用します。フリーの開発環境なので、ダウンロードして自由に使用できます。
http://openframeworks.jp/
テキストして、Beyond Interaction PDF版を使用します。以下のサイトから、PDFとサンプルコードが入手できますので、各自で自主的に勉強してください。
http://yoppa.org/blog/4299.html
上記テキストの紙媒体の書籍ならば、以下のタイトルで出版されています。
Beyond Interaction ―メディアアートのためのopenFrameworksプログラミング入門


改訂版は以下のものです。
Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド


[改訂第2版]ということで、内容が新しくなっていますが、基本的なところは、大きな違いはありません。表紙の色は、黄色系から青色系になっています。
生命情報アート論では、例年、Visual Studio C#を使用していたが、今年度から、開発環境として、openFrameworks for Visual studioを使用します。フリーの開発環境なので、ダウンロードして自由に使用できます。
http://openframeworks.jp/
テキストして、Beyond Interaction PDF版を使用します。以下のサイトから、PDFとサンプルコードが入手できますので、各自で自主的に勉強してください。
http://yoppa.org/blog/4299.html

このテキストは クリエイティブ・コモンズ 表示 – 非営利 – 継承 2.1 日本 ライセンスの下に提供されています。
上記テキストの紙媒体の書籍ならば、以下のタイトルで出版されています。
Beyond Interaction ―メディアアートのためのopenFrameworksプログラミング入門

改訂版は以下のものです。
Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド

[改訂第2版]ということで、内容が新しくなっていますが、基本的なところは、大きな違いはありません。表紙の色は、黄色系から青色系になっています。
ApacheのWebサーバーで、特定のユーザのpublic_htmlにアクセス制限をかけるには、Basic認証が便利で、たとえば、
また、上記のアクセス制限を特定のユーザだけ解除したい場合は、.htaccessをそのユーザの該当ディレクトリーに置き、以下のように記述すればよい。
特定のファイルだけ解除するには、
<Directory "/home/hoge*/public_html/">
AuthUserFile /etc/httpd/conf/.htpasswd4st
AuthGroupFile /dev/null
AuthName "Basic Auth"
AuthType Basic
Require valid-user
</Directory>
また、上記のアクセス制限を特定のユーザだけ解除したい場合は、.htaccessをそのユーザの該当ディレクトリーに置き、以下のように記述すればよい。
Satisfy any
order allow,deny
allow from all
特定のファイルだけ解除するには、
<Files "kaijo.html">
Satisfy any
order allow,deny
allow from all
</Files>
Google Map APIを使った地図サービス。
地図を好みの色に塗り分けられる。
2年前にゼミの課題で作ったのだが、何気に面白いので、リンクを張っておく。
http://www.kuhalabo.net/mapcolor/demo.html
地図を好みの色に塗り分けられる。
2年前にゼミの課題で作ったのだが、何気に面白いので、リンクを張っておく。
http://www.kuhalabo.net/mapcolor/demo.html
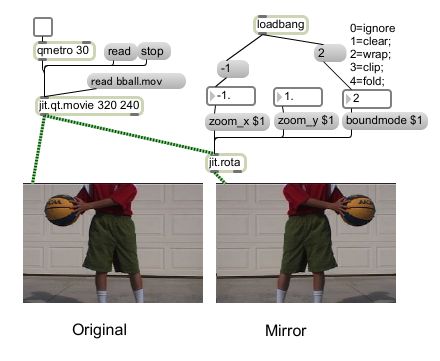
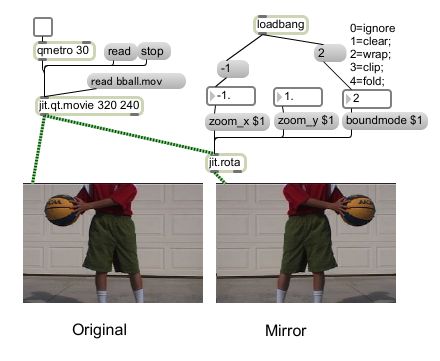
Max/MSP/Jitterでカメラ画像を扱う際、モニター上では、自分の動きが左右反対に見えてしまい、何かと不便に感じる。自分の動きは鏡で見るように映ってほしいところだ。
プロジェクター出力だと、ミラー反転、すなわち鏡像に変換してくれる機能がついているのだが、PCのモニターでは、これができない。
そういう場合は、jit.rotaを使ってミラー反転画像を作ればよい。
具体的には、zoom_xに-1を指定し、boudmodeに2を指定すればよい。
ちなみにzoom_yに-1を指定すると上下が反転する。
もともとzoom_xやzoom_yは、指定した軸上に拡大縮小する機能なのだが、マイナスの値を指定すると、軸の向きにミラー反転して拡大縮小される。

プロジェクター出力だと、ミラー反転、すなわち鏡像に変換してくれる機能がついているのだが、PCのモニターでは、これができない。
そういう場合は、jit.rotaを使ってミラー反転画像を作ればよい。
具体的には、zoom_xに-1を指定し、boudmodeに2を指定すればよい。
ちなみにzoom_yに-1を指定すると上下が反転する。
もともとzoom_xやzoom_yは、指定した軸上に拡大縮小する機能なのだが、マイナスの値を指定すると、軸の向きにミラー反転して拡大縮小される。

Flash / ActionScriptでiPadやiPhoneのタップ(タッチ)でフレームを移動
- 執筆 :
- kuha 2014-01-02 22:48
iPadやiPhoneで絵本を作るときなどに頻出すると思われるタップ(タッチ)によるフレーム移動。
「次へ」ボタンをタップすると、次のページ(フレーム)へ、
「前へ」ボタンをタップすると、前のページ(フレーム)へ、
移動するActionScriptは以下のものでいける。
btnNが「次へ」ボタンで、btnPが「前へ」ボタン。
あとは、イベントリスナーでフレーム移動するだけのシンプルな動き。
マルチタッチを使わないのなら、Multitouchの部分はたぶん省略できると思う。
ちなみに、タッチパネルを指で軽くポンとたたくことは、「タップ」といい。マウスのクリックに相当する。「タップ」は、タッチイベントにあるTOUCH_TAPを使う。
「次へ」ボタンをタップすると、次のページ(フレーム)へ、
「前へ」ボタンをタップすると、前のページ(フレーム)へ、
移動するActionScriptは以下のものでいける。
btnNが「次へ」ボタンで、btnPが「前へ」ボタン。
あとは、イベントリスナーでフレーム移動するだけのシンプルな動き。
import flash.events.TouchEvent;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
Multitouch.inputMode=MultitouchInputMode.TOUCH_POINT
btnN.addEventListener(TouchEvent.TOUCH_TAP, goNext)
btnP.addEventListener(TouchEvent.TOUCH_TAP, goPrev)
function goNext(ev:TouchEvent){
if( currentFrame < totalFrames ){
this.nextFrame();
}
}
function goPrev(ev:TouchEvent){
if( currentFrame > 1 ){
this.prevFrame();
}
}
マルチタッチを使わないのなら、Multitouchの部分はたぶん省略できると思う。
ちなみに、タッチパネルを指で軽くポンとたたくことは、「タップ」といい。マウスのクリックに相当する。「タップ」は、タッチイベントにあるTOUCH_TAPを使う。
Adobe FlashでiPhone/iPadアプリを作るときに、使いたいセンサーの1つが3軸加速度センサー。デバイスを傾けて、画面内のアイテムを動かすなど、様々な応用ができる。基本的なプログラミングの仕方は、意外と簡単。
まずは、Accelerometer関係のライブラリーをインポートする。
そして e.accelerationXやe.accelerationYなどから加速度の値を読み取り、ムービークリップの座標に反映させればよい。

以下のActionScriptは、デバイスを傾けて、ballというムービークリップを動かす。
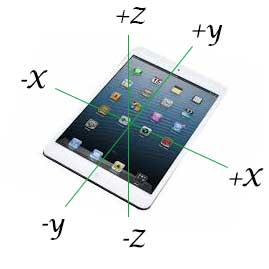
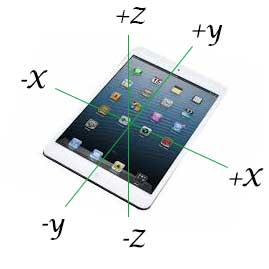
デバイスの向きを変えると加速度の方向が変わるので、座標軸とその向きを考えて、正負の符号を決める必要がある。xyz軸の向きは図の通り。
また、デバイスの傾きでどの程度ムービークリップを動かすかは、ナマの加速度にかける数値で調整する。
また、境界領域を設定して、壁に当たると跳ね返る(速度の向きが反転する)処理も含まれている。
まずは、Accelerometer関係のライブラリーをインポートする。
そして e.accelerationXやe.accelerationYなどから加速度の値を読み取り、ムービークリップの座標に反映させればよい。

以下のActionScriptは、デバイスを傾けて、ballというムービークリップを動かす。
デバイスの向きを変えると加速度の方向が変わるので、座標軸とその向きを考えて、正負の符号を決める必要がある。xyz軸の向きは図の通り。
また、デバイスの傾きでどの程度ムービークリップを動かすかは、ナマの加速度にかける数値で調整する。
また、境界領域を設定して、壁に当たると跳ね返る(速度の向きが反転する)処理も含まれている。
import flash.sensors.Accelerometer;
import flash.events.AccelerometerEvent;
var acc:Accelerometer = new Accelerometer();
acc.addEventListener(AccelerometerEvent.UPDATE,update);
var tx:int = 0; // x accel
var ty:int = 0; // y accel
var vx:int = 0; // x velocity
var vy:int = 0; // y velocity
function update(e:AccelerometerEvent):void
{
tx = e.accelerationX * 5.5;
ty = e.accelerationY * 5.5;
vx = vx + ( -tx );
vy = vy + ( -ty );
}
this.addEventListener(Event.ENTER_FRAME, loop);
function loop(e:Event):void
{
if( ball.x < 200 ) {
vx = Math.abs( vx );
}
if( ball.x > 1800 - ball.width) {
vx = ( -1 ) * Math.abs( vx );
}
if ( ball.y < 100 ){
vy = Math.abs( vy );
}
if ( ball.y > 1186 - ball.height ){
vy = ( -1 ) * Math.abs( vy );
}
ball.x += vx;
ball.y += vy;
}
Adobe FlashでiPhone/iPadアプリをパブリッシュできるのだが、iPhoneアプリではマウスイベントの代わりに、タッチイベントを使う。
具体的には、TouchEventのライブラリーをインポートする。
マルチタッチをするなら、MultiTouchのライブラリーもインポートする。
以下のActionScriptはhogeMCというムービークリップをタッチすると、タッチした座標にMCが動き、指を動かすとMCのフレーム2に切り替わり、タッチを終えると、元に戻るという動きをするスクリプト。
マウスダウン、マウスムーブ、マウスアップが、それぞれTOUCH_BEGIN, TOUCH_MOVE, TOUCH_ENDに相当すると考えられる。
また、マルチタッチをするなら、TOUCH_POINTを使う。
タッチする指の順番が、e.touchPointIDに入っているので、この数値を使って処理を場合分けすればよい。
具体的には、TouchEventのライブラリーをインポートする。
マルチタッチをするなら、MultiTouchのライブラリーもインポートする。
以下のActionScriptはhogeMCというムービークリップをタッチすると、タッチした座標にMCが動き、指を動かすとMCのフレーム2に切り替わり、タッチを終えると、元に戻るという動きをするスクリプト。
マウスダウン、マウスムーブ、マウスアップが、それぞれTOUCH_BEGIN, TOUCH_MOVE, TOUCH_ENDに相当すると考えられる。
また、マルチタッチをするなら、TOUCH_POINTを使う。
タッチする指の順番が、e.touchPointIDに入っているので、この数値を使って処理を場合分けすればよい。
import flash.events.TouchEvent;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
hogeMC.cacheAsBitmap = true;
Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT;
this.stage.addEventListener (TouchEvent.TOUCH_BEGIN, onTouchBegin);
var touchID:int = 0;
function onTouchBegin (e:TouchEvent):void {
hogeMC.x = e.stageX;
hogeMC.y = e.stageY;
touchID = e.touchPointID;
}
this.stage.addEventListener (TouchEvent.TOUCH_MOVE, onTouchMove);
function onTouchMove (e:TouchEvent):void {
zombie.x = e.stageX;
zombie.y = e.stageY;
hogeMC.gotoAndStop( 2 );
if (touchID == e.touchPointID) {
// 1st finger touch
} else if (touchID == (e.touchPointID - 1)) {
// 2nd finger touch
} else if (touchID == (e.touchPointID - 2)) {
// 3rd finger touch
}
}
this.stage.addEventListener (TouchEvent.TOUCH_END, onTouchFinish);
function onTouchFinish (e:TouchEvent):void {
hogeMC.x = e.stageX;
hogeMC.y = e.stageY;
hogeMC.gotoAndStop( 1 );
}
MediaWikiはウィキペディアで採用されているwikiシステムで、インタラクティブメディア学科では、前身のメディアアート表現学科のときから授業wikiで使っている。
http://wiki.media.t-kougei.ac.jp/
さて、メインページの左上に表示されるロゴ用の画像だが、これは、管理者メニューのような形でWebで設定できるのかと思ったら、意外とプリミティブな仕方で設定しなければならないようだ。
MediaWikiをインストールしたホームディレクトリーにある、
LocalSettings.phpの$wgLogoで設定する。
たとえば、
したがって、手元でロゴ画像のpngを作成して、サーバ側にFTPなどで転送して設定する。
ということで、学科のwikiのメインページのロゴ画像をIMのロゴ画像に変えてみた。
http://wiki.media.t-kougei.ac.jp/
さて、メインページの左上に表示されるロゴ用の画像だが、これは、管理者メニューのような形でWebで設定できるのかと思ったら、意外とプリミティブな仕方で設定しなければならないようだ。
MediaWikiをインストールしたホームディレクトリーにある、
LocalSettings.phpの$wgLogoで設定する。
たとえば、
$wgLogo = "/images/mwlogo.png";
したがって、手元でロゴ画像のpngを作成して、サーバ側にFTPなどで転送して設定する。
ということで、学科のwikiのメインページのロゴ画像をIMのロゴ画像に変えてみた。
WordPressには、自動更新の機能があって、とても便利だが、パーミッションの設定を変更しないと、うまく更新できない。
たとえば、
また、プラグインンを自動更新するときも
解決策は、WordPressをインストールしたディレクトリーのオーナーとグループをapacheに変更すること。
たとえば、ワードプレスを wordpressディレクトリーにインストールしている場合
自動更新が終わったら、オーナーを元のUsernameに、グループを元のGroupnameに戻す。
たとえば、
更新を展開しています…
ディレクトリを作成できませんでした。
更新を展開しています…
ファイルをコピーできませんでした。
インストール失敗
また、プラグインンを自動更新するときも
古いプラグインを削除できませんでした。解決策は、WordPressをインストールしたディレクトリーのオーナーとグループをapacheに変更すること。
たとえば、ワードプレスを wordpressディレクトリーにインストールしている場合
[root@XX]# chown -R apache:apache wordpress/
自動更新が終わったら、オーナーを元のUsernameに、グループを元のGroupnameに戻す。
[root@XX ]# chown -R Username:Groupname wordpress/
Google syncが廃止になってから、Google CalendarとiPhone/iPadのカレンダーの同期の方法が変更になりましたが、とても簡単になりました。2通りの方法があります。
1. Gmailアカウントを使う方法
1) iPhone/iPadの「設定」の「メール/連絡先/カレンダー」に、Gmailのアカウントを登録する。
2) 「カレンダー」の項目の同期をONにする。
2. CalDAVアカウントを使う方法
1) iPhone/iPadの「設定」の「メール/連絡先/カレンダー」の「アカウントのの追加」から「その他」を選ぶ。
2) カレンダーの欄の「CalDAVアカウントを追加」する。
3) 以下の項目を入力する。
サーバ www.google.com
ユーザ名 Gmailアカウント名
パスワード 上記のパスワード
4) CalDAVのカレンダーをONにする。
いずれの方法でも、Gmailアカウントで使用しているすべてのGoogleカレンダーが同期されます。
1. Gmailアカウントを使う方法
1) iPhone/iPadの「設定」の「メール/連絡先/カレンダー」に、Gmailのアカウントを登録する。
2) 「カレンダー」の項目の同期をONにする。
2. CalDAVアカウントを使う方法
1) iPhone/iPadの「設定」の「メール/連絡先/カレンダー」の「アカウントのの追加」から「その他」を選ぶ。
2) カレンダーの欄の「CalDAVアカウントを追加」する。
3) 以下の項目を入力する。
サーバ www.google.com
ユーザ名 Gmailアカウント名
パスワード 上記のパスワード
4) CalDAVのカレンダーをONにする。
いずれの方法でも、Gmailアカウントで使用しているすべてのGoogleカレンダーが同期されます。