blog - プログラミングカテゴリのエントリ
アーティストによく使用されているプログラミング環境として、openFrameworksがあります。C++のライブラリー集なので、Processingより、高速に動作するのがうれしいです。また、プログラミング環境も、Windowsなら、Visual StudioかCode::Blocksで、MaOSなら、Xcodeを使用します。Windows使いには、Visual Studio C++が使えるので、すんなり移行できるのがうれしいです。
生命情報アート論では、例年、Visual Studio C#を使用していたが、今年度から、開発環境として、openFrameworks for Visual studioを使用します。フリーの開発環境なので、ダウンロードして自由に使用できます。
http://openframeworks.jp/
テキストして、Beyond Interaction PDF版を使用します。以下のサイトから、PDFとサンプルコードが入手できますので、各自で自主的に勉強してください。
http://yoppa.org/blog/4299.html
上記テキストの紙媒体の書籍ならば、以下のタイトルで出版されています。
Beyond Interaction ―メディアアートのためのopenFrameworksプログラミング入門


改訂版は以下のものです。
Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド


[改訂第2版]ということで、内容が新しくなっていますが、基本的なところは、大きな違いはありません。表紙の色は、黄色系から青色系になっています。
生命情報アート論では、例年、Visual Studio C#を使用していたが、今年度から、開発環境として、openFrameworks for Visual studioを使用します。フリーの開発環境なので、ダウンロードして自由に使用できます。
http://openframeworks.jp/
テキストして、Beyond Interaction PDF版を使用します。以下のサイトから、PDFとサンプルコードが入手できますので、各自で自主的に勉強してください。
http://yoppa.org/blog/4299.html

このテキストは クリエイティブ・コモンズ 表示 – 非営利 – 継承 2.1 日本 ライセンスの下に提供されています。
上記テキストの紙媒体の書籍ならば、以下のタイトルで出版されています。
Beyond Interaction ―メディアアートのためのopenFrameworksプログラミング入門

改訂版は以下のものです。
Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド

[改訂第2版]ということで、内容が新しくなっていますが、基本的なところは、大きな違いはありません。表紙の色は、黄色系から青色系になっています。
Google Map APIを使った地図サービス。
地図を好みの色に塗り分けられる。
2年前にゼミの課題で作ったのだが、何気に面白いので、リンクを張っておく。
http://www.kuhalabo.net/mapcolor/demo.html
地図を好みの色に塗り分けられる。
2年前にゼミの課題で作ったのだが、何気に面白いので、リンクを張っておく。
http://www.kuhalabo.net/mapcolor/demo.html
Flash / ActionScriptでiPadやiPhoneのタップ(タッチ)でフレームを移動
- 執筆 :
- kuha 2014-01-02 22:48
iPadやiPhoneで絵本を作るときなどに頻出すると思われるタップ(タッチ)によるフレーム移動。
「次へ」ボタンをタップすると、次のページ(フレーム)へ、
「前へ」ボタンをタップすると、前のページ(フレーム)へ、
移動するActionScriptは以下のものでいける。
btnNが「次へ」ボタンで、btnPが「前へ」ボタン。
あとは、イベントリスナーでフレーム移動するだけのシンプルな動き。
マルチタッチを使わないのなら、Multitouchの部分はたぶん省略できると思う。
ちなみに、タッチパネルを指で軽くポンとたたくことは、「タップ」といい。マウスのクリックに相当する。「タップ」は、タッチイベントにあるTOUCH_TAPを使う。
「次へ」ボタンをタップすると、次のページ(フレーム)へ、
「前へ」ボタンをタップすると、前のページ(フレーム)へ、
移動するActionScriptは以下のものでいける。
btnNが「次へ」ボタンで、btnPが「前へ」ボタン。
あとは、イベントリスナーでフレーム移動するだけのシンプルな動き。
import flash.events.TouchEvent;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
Multitouch.inputMode=MultitouchInputMode.TOUCH_POINT
btnN.addEventListener(TouchEvent.TOUCH_TAP, goNext)
btnP.addEventListener(TouchEvent.TOUCH_TAP, goPrev)
function goNext(ev:TouchEvent){
if( currentFrame < totalFrames ){
this.nextFrame();
}
}
function goPrev(ev:TouchEvent){
if( currentFrame > 1 ){
this.prevFrame();
}
}
マルチタッチを使わないのなら、Multitouchの部分はたぶん省略できると思う。
ちなみに、タッチパネルを指で軽くポンとたたくことは、「タップ」といい。マウスのクリックに相当する。「タップ」は、タッチイベントにあるTOUCH_TAPを使う。
Adobe FlashでiPhone/iPadアプリを作るときに、使いたいセンサーの1つが3軸加速度センサー。デバイスを傾けて、画面内のアイテムを動かすなど、様々な応用ができる。基本的なプログラミングの仕方は、意外と簡単。
まずは、Accelerometer関係のライブラリーをインポートする。
そして e.accelerationXやe.accelerationYなどから加速度の値を読み取り、ムービークリップの座標に反映させればよい。

以下のActionScriptは、デバイスを傾けて、ballというムービークリップを動かす。
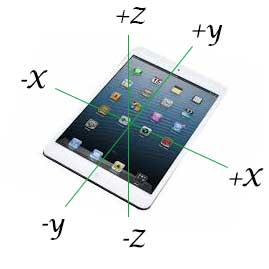
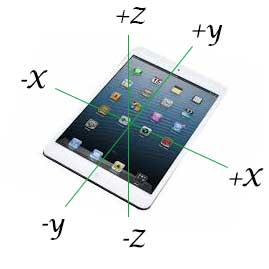
デバイスの向きを変えると加速度の方向が変わるので、座標軸とその向きを考えて、正負の符号を決める必要がある。xyz軸の向きは図の通り。
また、デバイスの傾きでどの程度ムービークリップを動かすかは、ナマの加速度にかける数値で調整する。
また、境界領域を設定して、壁に当たると跳ね返る(速度の向きが反転する)処理も含まれている。
まずは、Accelerometer関係のライブラリーをインポートする。
そして e.accelerationXやe.accelerationYなどから加速度の値を読み取り、ムービークリップの座標に反映させればよい。

以下のActionScriptは、デバイスを傾けて、ballというムービークリップを動かす。
デバイスの向きを変えると加速度の方向が変わるので、座標軸とその向きを考えて、正負の符号を決める必要がある。xyz軸の向きは図の通り。
また、デバイスの傾きでどの程度ムービークリップを動かすかは、ナマの加速度にかける数値で調整する。
また、境界領域を設定して、壁に当たると跳ね返る(速度の向きが反転する)処理も含まれている。
import flash.sensors.Accelerometer;
import flash.events.AccelerometerEvent;
var acc:Accelerometer = new Accelerometer();
acc.addEventListener(AccelerometerEvent.UPDATE,update);
var tx:int = 0; // x accel
var ty:int = 0; // y accel
var vx:int = 0; // x velocity
var vy:int = 0; // y velocity
function update(e:AccelerometerEvent):void
{
tx = e.accelerationX * 5.5;
ty = e.accelerationY * 5.5;
vx = vx + ( -tx );
vy = vy + ( -ty );
}
this.addEventListener(Event.ENTER_FRAME, loop);
function loop(e:Event):void
{
if( ball.x < 200 ) {
vx = Math.abs( vx );
}
if( ball.x > 1800 - ball.width) {
vx = ( -1 ) * Math.abs( vx );
}
if ( ball.y < 100 ){
vy = Math.abs( vy );
}
if ( ball.y > 1186 - ball.height ){
vy = ( -1 ) * Math.abs( vy );
}
ball.x += vx;
ball.y += vy;
}
Adobe FlashでiPhone/iPadアプリをパブリッシュできるのだが、iPhoneアプリではマウスイベントの代わりに、タッチイベントを使う。
具体的には、TouchEventのライブラリーをインポートする。
マルチタッチをするなら、MultiTouchのライブラリーもインポートする。
以下のActionScriptはhogeMCというムービークリップをタッチすると、タッチした座標にMCが動き、指を動かすとMCのフレーム2に切り替わり、タッチを終えると、元に戻るという動きをするスクリプト。
マウスダウン、マウスムーブ、マウスアップが、それぞれTOUCH_BEGIN, TOUCH_MOVE, TOUCH_ENDに相当すると考えられる。
また、マルチタッチをするなら、TOUCH_POINTを使う。
タッチする指の順番が、e.touchPointIDに入っているので、この数値を使って処理を場合分けすればよい。
具体的には、TouchEventのライブラリーをインポートする。
マルチタッチをするなら、MultiTouchのライブラリーもインポートする。
以下のActionScriptはhogeMCというムービークリップをタッチすると、タッチした座標にMCが動き、指を動かすとMCのフレーム2に切り替わり、タッチを終えると、元に戻るという動きをするスクリプト。
マウスダウン、マウスムーブ、マウスアップが、それぞれTOUCH_BEGIN, TOUCH_MOVE, TOUCH_ENDに相当すると考えられる。
また、マルチタッチをするなら、TOUCH_POINTを使う。
タッチする指の順番が、e.touchPointIDに入っているので、この数値を使って処理を場合分けすればよい。
import flash.events.TouchEvent;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
hogeMC.cacheAsBitmap = true;
Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT;
this.stage.addEventListener (TouchEvent.TOUCH_BEGIN, onTouchBegin);
var touchID:int = 0;
function onTouchBegin (e:TouchEvent):void {
hogeMC.x = e.stageX;
hogeMC.y = e.stageY;
touchID = e.touchPointID;
}
this.stage.addEventListener (TouchEvent.TOUCH_MOVE, onTouchMove);
function onTouchMove (e:TouchEvent):void {
zombie.x = e.stageX;
zombie.y = e.stageY;
hogeMC.gotoAndStop( 2 );
if (touchID == e.touchPointID) {
// 1st finger touch
} else if (touchID == (e.touchPointID - 1)) {
// 2nd finger touch
} else if (touchID == (e.touchPointID - 2)) {
// 3rd finger touch
}
}
this.stage.addEventListener (TouchEvent.TOUCH_END, onTouchFinish);
function onTouchFinish (e:TouchEvent):void {
hogeMC.x = e.stageX;
hogeMC.y = e.stageY;
hogeMC.gotoAndStop( 1 );
}
AppleScript:URLで指定したテキストをTTSで読み上げ、テキストファイルとAIFFファイルに保存する
- 執筆 :
- kuha 2012-10-27 08:11
AppleのText To Speechは,テキストファイルを人間の声で読み上げてくれるソフトウェアだが,AppleScriptを使えば、読み上げた声をaiffなどのオーディオファイルに保存することができる.
以下のスクリプトは、Web上にあるテキストをダウンロードして、テキストファイルに保存し,それをTTSで読み上げた音声をaiffファイルに保存する.
このスクリプトをTwitToSpeechというフォルダに保存し、デスクトップに置いて使用する.
処理の流れは以下の通り.
読み上げボイスは,Kathy
このスクリプトを保存するフォルダ名(TwitToSpeech)とフォルダの置き場(desktop)を指定する.
読み上げられるテキストファイルtextPath(test.txt)と音声ファイルaiffPath(test.aiff)がこのフォルダに保存される.
tweetURLで目的とするURLを指定する。
try - end tryでは、"URL Access Scripting"を使って、tweetURLで指定したWeb上のコンテンツをテキストファイルtextPath(test.txt)に上書き保存する。
テキストファイルの中身をシェルのcatコマンドを使って、tweetWordsに入れて、TTSで読み上げた音声をオーディオファイルaiffPath(test.aiff)に保存する.
最後のコメントアウトされている行は,テキストの内容をダイアログボックスに表示させて確認するときに使う.
ただし、"URL Access Scripting" は、OSX Lionから廃止になったので,上のスクリプトが使えるのは、Snow Leopardまで.
Lion以降からは、OSXのコマンドのcurlを使って,do shell script "curl http://・・・ "などとする.
以下の例は、curlを使った例。
ちなみに、curlは、Lionだけでなく、Snow Leopard以前でも使える。
tweetURLで指定したURLの内容をcurlで、tweetWordsに入れ、write でtextPathで指定したテキストファイルに保存している。
以下のスクリプトは、Web上にあるテキストをダウンロードして、テキストファイルに保存し,それをTTSで読み上げた音声をaiffファイルに保存する.
このスクリプトをTwitToSpeechというフォルダに保存し、デスクトップに置いて使用する.
処理の流れは以下の通り.
読み上げボイスは,Kathy
このスクリプトを保存するフォルダ名(TwitToSpeech)とフォルダの置き場(desktop)を指定する.
読み上げられるテキストファイルtextPath(test.txt)と音声ファイルaiffPath(test.aiff)がこのフォルダに保存される.
tweetURLで目的とするURLを指定する。
try - end tryでは、"URL Access Scripting"を使って、tweetURLで指定したWeb上のコンテンツをテキストファイルtextPath(test.txt)に上書き保存する。
テキストファイルの中身をシェルのcatコマンドを使って、tweetWordsに入れて、TTSで読み上げた音声をオーディオファイルaiffPath(test.aiff)に保存する.
最後のコメントアウトされている行は,テキストの内容をダイアログボックスに表示させて確認するときに使う.
set voiceOfHuman to "Kathy"
set folderPath to (path to desktop folder from user domain as text) & "TwitToSpeech:"
set textPath to folderPath & "test.txt" as Unicode text
set aiffPath to folderPath & "test.aiff"
set tweetURL to "http://blossom.media.t-kougei.ac.jp/~kuha/tweet02.php?c=5&d=0"
try
with timeout of 30 seconds
tell application "URL Access Scripting"
activate
download tweetURL to file textPath replacing yes with progress
end tell
end timeout
on error
display dialog "Download Error"
end try
set tweetWords to do shell script "cat " & (POSIX path of textPath)
say tweetWords using voiceOfHuman saving to aiffPath
--display dialog stringOfMessage
ただし、"URL Access Scripting" は、OSX Lionから廃止になったので,上のスクリプトが使えるのは、Snow Leopardまで.
Lion以降からは、OSXのコマンドのcurlを使って,do shell script "curl http://・・・ "などとする.
以下の例は、curlを使った例。
ちなみに、curlは、Lionだけでなく、Snow Leopard以前でも使える。
tweetURLで指定したURLの内容をcurlで、tweetWordsに入れ、write でtextPathで指定したテキストファイルに保存している。
set voiceOfHuman to "Kathy"
set folderPath to (path to desktop folder from user domain as text) & "TwitToSpeech:"
set textPath to folderPath & "test.txt" as Unicode text
set aiffPath to folderPath & "test.aiff"
set tweetURL to "http://blossom.media.t-kougei.ac.jp/~kuha/tweet02.php?c=5&d=0"
try
with timeout of 30 seconds
set tweetWords to do shell script "curl " & tweetURL
end timeout
on error
display dialog "Download Error"
end try
try
set saveFile to open for access file textPath with write permission
set eof of saveFile to 0
write tweetWords to saveFile
end try
close access saveFile
say tweetWords using voiceOfHuman saving to aiffPath
--display dialog stringOfMessage
Google Maps APIのMap featuresは、道路、景色、ビルなど地図上の要素で、これらを指定して、地図のスタイルやデザインを変えることができる。
https://developers.google.com/maps/documentation/javascript/reference?hl=ja#MapTypeStyleFeatureType
これらのstyleを個別に指定するには、Stylersのcolor, hue, saturationなどの要素をMap featureごとに指定すればよい。
以下の例は、stylesをグローバルにJSON形式で定義し、paintRoad()とpaintLandscape()という関数で、colorを別個に指定している。
https://developers.google.com/maps/documentation/javascript/reference?hl=ja#MapTypeStyleFeatureType
これらのstyleを個別に指定するには、Stylersのcolor, hue, saturationなどの要素をMap featureごとに指定すればよい。
以下の例は、stylesをグローバルにJSON形式で定義し、paintRoad()とpaintLandscape()という関数で、colorを別個に指定している。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 10px; padding: 10px }
#map_canvas { height: 100% }
</style>
<title>Google Maps API Styled Maps サンプル</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
//<![CDATA[
var map;
var latlng_koogei = new google.maps.LatLng(35.463536,139.32945);
// stylesをグローバルで定義
var styles = [
{
featureType: "road",
elementType: "geometry",
stylers: [
{ color: "" },
]
},
{
featureType: "landscape",
elementType: "geometry",
stylers: [
{ color: "" },
]
}
];
function initialize() {
//地図の設定
var opts = {
zoom: 15,
center: latlng_koogei,
mapTypeId: google.maps.MapTypeId.ROADMAP
//mapTypeId: google.maps.MapTypeId.SATELLITE
};
map = new google.maps.Map(document.getElementById("map_canvas"), opts);
}// initialize()の最後
function paintRoad() {
var value = document.getElementById("mapcolor1").value;
styles[0].stylers[0].color = value;
map.setOptions({styles: styles});
}
function paintLandscape() {
var value = document.getElementById("mapcolor2").value;
styles[1].stylers[0].color = value;
map.setOptions({styles: styles});
}
//]]>
</script>
</head>
<body onLoad="initialize()">
<p>Google Maps API Geo Codingサンプル</p>
<div id="map_canvas" style="width:500px; height:300px"></div>
<div>
道路の色を#rrggbbで入力:
<input id="mapcolor1" type="textbox" value="#ff0000">
<input type="button" value="Paint" onclick="paintRoad()">
</div>
<div>
景色の色を#rrggbbで入力:
<input id="mapcolor2" type="textbox" value="#00ff00">
<input type="button" value="Paint" onclick="paintLandscape()">
</div>
</body>
</html>
Google Maps APIで表示する地図は、styleOptionsを使ったスタイル付き地図で配色などのグラフィカルな要素を変更できる。
Google Maps JavaScript API v3 Styled Maps
https://developers.google.com/maps/documentation/javascript/styling?hl=ja
stylesというJSON形式のデータで、オプションを指定する。
たとえば、
のようにJSONで定義されたデータで構成される。[]で囲われた部分が配列で、{}で囲われた部分がオブジェクトである。
これにアクセスするには、JSONはオブジェクトと配列を組み合わせた形なので、オブジェクトの部分は、.(ドット)でプロパティ値を書いてつなぎ、配列の部分は[0]などのように、添字の数字で指定する。
などとする。
この例は、最初の行で、color属性の値を画面に出力し、
次の行で、color属性の値を書き込んでいる。
Google Maps JavaScript API v3 Styled Maps
https://developers.google.com/maps/documentation/javascript/styling?hl=ja
stylesというJSON形式のデータで、オプションを指定する。
たとえば、
var styles = [
{
featureType: "road",
elementType: "geometry",
stylers: [
{ color: "#FF00FF" },
]
}
];
のようにJSONで定義されたデータで構成される。[]で囲われた部分が配列で、{}で囲われた部分がオブジェクトである。
これにアクセスするには、JSONはオブジェクトと配列を組み合わせた形なので、オブジェクトの部分は、.(ドット)でプロパティ値を書いてつなぎ、配列の部分は[0]などのように、添字の数字で指定する。
alert(styles[0].stylers[0].color);
styles[0].stylers[0].color = "#FF0000";
などとする。
この例は、最初の行で、color属性の値を画面に出力し、
次の行で、color属性の値を書き込んでいる。
JSONで、twitter APIにアクセスして、特定のハッシュタグを持つつぶやきを取って来て、表示するには、たとえば、JQuerryだと、
などとする。この例は、ハッシュタグ#museumのつぶやきを取ってくる。
また、phpだと、
などとする。
この例は、http://や#ハッシュタグや@返信などの文字を削除し、半角英数字の文字のみ残している。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script>
var showResults = function() {
var keyword = $('#text1').val();
var count = $('#num1').val();
var query = encodeURI(keyword);
$("#message").html('<ul>');
$.getJSON('http://search.twitter.com/search.json?callback=?&q=%23' + query + '&rpp=' + count,
function(data){
$.each(data.results,function(){
$('#message').append('<li>' + this.text);
});
}
);
$("#message").html('</ul>');
}
</script>
<body onLoad="showResults()">
Hash Tag : <input type="text" id="text1" value="museum">
How many : <input type="text" id="num1" value="5">
<input type="button" value="submit" onclick="showResults()">
<div id="message"></div>
</body>
</html>
などとする。この例は、ハッシュタグ#museumのつぶやきを取ってくる。
また、phpだと、
<?php
$hashtag = "museum";
$count = "10";
$url = "http://search.twitter.com/search.json?callback=?&q=%23{$hashtag}&rpp={$count}";
$json = file_get_contents("$url");
//jsonを連想配列に変換
$data = json_decode( $json , true );
//配列の中身を表示する
$str03 = "";
foreach ($data as $key1 => $val1) {
foreach($val1 as $key2 => $val2) {
//[resules][番号][text]を表示
$str01 = $val2[text]."";
echo "01 = $str01<br>";
$str02 = preg_replace("/http(\S)+/i","",$str01,-1);
$str02 = preg_replace("/RT /","",$str02, -1);
$str02 = preg_replace("/[#@](\S)*\s/i","",$str02, -1);
$str02 = preg_replace("/[#@](\S)*$/i","",$str02, -1);
echo "02 = $str02<br>";
if(preg_match("/^[!-~ ]+$/", $str02)) {// 半角英数字の場合だけ
echo "03 = $str02<br>";
$str03 .= $str02;
}else{
echo "03 = <br>";
}
}
};
echo "<p><b>$str03</b></p>";
?>
などとする。
この例は、http://や#ハッシュタグや@返信などの文字を削除し、半角英数字の文字のみ残している。
PHP5では、XMLの扱いが便利になっている。
たとえば、Twitter APIで取得したXMLを解析して、特定のタグ(XMLではノードという)ではさまれた文字列を抽出するのは、とてもシンプルに書ける。
twitter APIから特定のユーザのつぶやきを取ってくるには、以下の通り。
たとえば、Twitter APIで取得したXMLを解析して、特定のタグ(XMLではノードという)ではさまれた文字列を抽出するのは、とてもシンプルに書ける。
twitter APIから特定のユーザのつぶやきを取ってくるには、以下の通り。
<?php
$username = 'kuhalabo';
$url = "http://twitter.com/statuses/user_timeline.xml?id={$username}&count=20";
$rss = simplexml_load_file($url);
foreach ($rss->status as $i) {
$val = $i->text;
echo "<p>" . $val . "<br />";
}
?>