blog - 最新エントリー
東京工芸大学メディア芸術atICCというイベントで、ライフゲームオーケストラを展示することになったので、紹介ムービーをYouTubeにアップしてみました。
https://www.youtube.com/watch?v=QV2C_nILzZE
この映像は、いずれも2009年のもので、米国ピッツバーグのカーネギメロン大学でのNIME(http://www.nime.org/2009/)、東京工芸大学厚木キャンパスのみらい博とオープンキャンパスです。
最後の「手のひらのパフォーマンス」は、展示ではなく、デモ用に撮影したものです。
ICCには、これの改良版を展示する予定です。
https://www.youtube.com/watch?v=QV2C_nILzZE
この映像は、いずれも2009年のもので、米国ピッツバーグのカーネギメロン大学でのNIME(http://www.nime.org/2009/)、東京工芸大学厚木キャンパスのみらい博とオープンキャンパスです。
最後の「手のひらのパフォーマンス」は、展示ではなく、デモ用に撮影したものです。
ICCには、これの改良版を展示する予定です。
ApacheのWebサーバーで、特定のユーザのpublic_htmlにアクセス制限をかけるには、Basic認証が便利で、たとえば、
また、上記のアクセス制限を特定のユーザだけ解除したい場合は、.htaccessをそのユーザの該当ディレクトリーに置き、以下のように記述すればよい。
特定のファイルだけ解除するには、
<Directory "/home/hoge*/public_html/">
AuthUserFile /etc/httpd/conf/.htpasswd4st
AuthGroupFile /dev/null
AuthName "Basic Auth"
AuthType Basic
Require valid-user
</Directory>
また、上記のアクセス制限を特定のユーザだけ解除したい場合は、.htaccessをそのユーザの該当ディレクトリーに置き、以下のように記述すればよい。
Satisfy any
order allow,deny
allow from all
特定のファイルだけ解除するには、
<Files "kaijo.html">
Satisfy any
order allow,deny
allow from all
</Files>
Google Map APIを使った地図サービス。
地図を好みの色に塗り分けられる。
2年前にゼミの課題で作ったのだが、何気に面白いので、リンクを張っておく。
http://www.kuhalabo.net/mapcolor/demo.html
地図を好みの色に塗り分けられる。
2年前にゼミの課題で作ったのだが、何気に面白いので、リンクを張っておく。
http://www.kuhalabo.net/mapcolor/demo.html
株式会社スクウェア・エニックス サウンド部所属のサウンドデザイナー 小森 雄介氏による特別講義が7月8日(火)厚木キャンパスにて行われます。(インタラクティブメディア概論Aのゲスト講師として講義が行われます。)
開講情報
サウンドデザイナー特別講義
講師 小森 雄介 氏
日時 2014年7月8日(火)2限 11:00-12:30 (90 分)
場所 東京工芸大学厚木キャンパス 3号館1階 312教室
「インタラクティブメディア概論A」のゲスト講師として講義が行われます。
主催 東京工芸大学芸術学部インタラクティブメディア学科 久原研究室
概要
サウンドデザイナーの仕事内容の紹介を中心に、ゲームならではのインタラクティブなサウンド表現、他のセクションとの連携やゲームが出来上がるまでの開発現場の流れについて講義します。
講師プロフィール
株式会社 スクウェア・エニックス サウンド部所属のサウンドデザイナー
2008年 東京工芸大学 芸術学部 インタラクティブメディア学科(旧メディアアート表現学科) 卒業
2008年 株式会社 グラスホッパー・マニファクチュア 入社 サウンドデザイナー
2012年 株式会社 スクウェア・エニックス 入社 サウンドデザイナー
学科サイト告知
http://www.int.t-kougei.ac.jp/news/komori_lecture201407087/
開講情報
サウンドデザイナー特別講義
講師 小森 雄介 氏
日時 2014年7月8日(火)2限 11:00-12:30 (90 分)
場所 東京工芸大学厚木キャンパス 3号館1階 312教室
「インタラクティブメディア概論A」のゲスト講師として講義が行われます。
主催 東京工芸大学芸術学部インタラクティブメディア学科 久原研究室
概要
サウンドデザイナーの仕事内容の紹介を中心に、ゲームならではのインタラクティブなサウンド表現、他のセクションとの連携やゲームが出来上がるまでの開発現場の流れについて講義します。
講師プロフィール
株式会社 スクウェア・エニックス サウンド部所属のサウンドデザイナー
2008年 東京工芸大学 芸術学部 インタラクティブメディア学科(旧メディアアート表現学科) 卒業
2008年 株式会社 グラスホッパー・マニファクチュア 入社 サウンドデザイナー
2012年 株式会社 スクウェア・エニックス 入社 サウンドデザイナー
学科サイト告知
http://www.int.t-kougei.ac.jp/news/komori_lecture201407087/
ニッポン放送の伊藤浩一氏による特別講義が7月1日(火)厚木キャンパスにて行われます。
ラジオメディアにおけるインターネット関連のビジネス展開について、90分の講義をしていただきます。
開講情報
特別講義「ラジオメディアにおけるネット展開」
講師 伊藤浩一 氏
日時 2014年7月1日(火)2限 11:00-12:30 (90 分)
場所 東京工芸大学厚木キャンパス 3号館1階 312教室
「インタラクティブメディア概論A」のゲスト講師として講義が行われます。
主催 東京工芸大学芸術学部インタラクティブメディア学科 久原研究室
概要
既存メディアであるAMラジオにおけるネット展開の紹介
・ラジオメディアの紹介
・オリジナルインターネット放送
・地上波ラジオ番組をネットサイマル放送
・地上波ラジオ番組を携帯端末向けに動画放送
・聞きのがしサービスとしてオンデマンド放送
・YouTubeやニコニコ動画との取り組み
講師プロフィール
株式会社ニッポン放送編成局デジタルソリューション部副部長
1988年 東京大学農学部卒
1988年 株式会社ニッポン放送入社
制作部ディレクターを経て、デジタルソリューション部にてネットビジネス全般を手掛ける。
http://www.int.t-kougei.ac.jp/news/itokoichi_lecture2014/
ラジオメディアにおけるインターネット関連のビジネス展開について、90分の講義をしていただきます。
開講情報
特別講義「ラジオメディアにおけるネット展開」
講師 伊藤浩一 氏
日時 2014年7月1日(火)2限 11:00-12:30 (90 分)
場所 東京工芸大学厚木キャンパス 3号館1階 312教室
「インタラクティブメディア概論A」のゲスト講師として講義が行われます。
主催 東京工芸大学芸術学部インタラクティブメディア学科 久原研究室
概要
既存メディアであるAMラジオにおけるネット展開の紹介
・ラジオメディアの紹介
・オリジナルインターネット放送
・地上波ラジオ番組をネットサイマル放送
・地上波ラジオ番組を携帯端末向けに動画放送
・聞きのがしサービスとしてオンデマンド放送
・YouTubeやニコニコ動画との取り組み
講師プロフィール
株式会社ニッポン放送編成局デジタルソリューション部副部長
1988年 東京大学農学部卒
1988年 株式会社ニッポン放送入社
制作部ディレクターを経て、デジタルソリューション部にてネットビジネス全般を手掛ける。
http://www.int.t-kougei.ac.jp/news/itokoichi_lecture2014/
厚木キャンパス3号館3階にあるデジタルスタジオ3Lのリニューアルが進行中です。
CPU: Intel Xeon E3-1280 v3 (Quad Core 3.6GHz、8MB cache)
Memory: 16GB DDR-3 SDRAM
HDD: 1TB
OS: Windows 8.1 Pro 64bit
DAWソフト: Studio One Professional 2
オーディオインターフェイス: PreSonus AudioBox 22VSL
歌声合成ソフト: VOCALOID 3 + 初音ミクV3
MIDIキーボード: ROLAND A-49-BK ( + SONAR X1 LE)
各台にMIDIキーボードが設置されたサウンド制作用のPCです。
プログラミングソフトは、
Max
Pd-Extended
Visual Studio Pro 2013
Processing
が入っています。
また、情報センターのアカウントでログインするので、ホームディレクトリーやデスクトップ、ブックマークなどの環境がセンターの演習室と同じで、そのまま使えるのも便利です。
来週にはオープンして、使えるようになります。
42台の新しいPCがズラリと並ぶと、壮観ですね。

CPU: Intel Xeon E3-1280 v3 (Quad Core 3.6GHz、8MB cache)
Memory: 16GB DDR-3 SDRAM
HDD: 1TB
OS: Windows 8.1 Pro 64bit
DAWソフト: Studio One Professional 2
オーディオインターフェイス: PreSonus AudioBox 22VSL
歌声合成ソフト: VOCALOID 3 + 初音ミクV3
MIDIキーボード: ROLAND A-49-BK ( + SONAR X1 LE)
各台にMIDIキーボードが設置されたサウンド制作用のPCです。
プログラミングソフトは、
Max
Pd-Extended
Visual Studio Pro 2013
Processing
が入っています。
また、情報センターのアカウントでログインするので、ホームディレクトリーやデスクトップ、ブックマークなどの環境がセンターの演習室と同じで、そのまま使えるのも便利です。
来週にはオープンして、使えるようになります。
42台の新しいPCがズラリと並ぶと、壮観ですね。

今年度、デジタルスタジオ3L Windows部屋をリプレースをきっかけに、DAWソフトをPresonusのStudio Oneにしました。
Studio Oneは、CubaseやSONARやLogicよりも後発ですが、それら先行ソフトが、バージョンアップのたびに機能が煩雑になってきたのに比較して、とても洗練されて、高機能でありながら、軽くて使いやすいともっぱら高い評価を受けています。また、なにより、価格が手ごろで、学生にやさしい。とくに、Studio One Freeは、無償でありながら、ドングル、アカウントの作成、アクティベート、プロダクト・キーなど面倒な操作は必要なく、使用期限もありません。
http://www.mi7.co.jp/products/presonus/studioone/free/#sthash.0w8AkROs.dpuf
今回、デジタルスタジオに入れたのは、PreSonusのオーディオ・インターフェイス AudioBox 22VSL とDAWのStudio One Professionalになります。
とDAWのStudio One Professionalになります。
お薦めの参考書は、Studio One Freeの入門書「作りながらおぼえるDTM入門 」で、Studio Oneの使い方だけでなく、DTMに関係した楽曲作成技術を基礎から一通り学べるので、おすすめです。
」で、Studio Oneの使い方だけでなく、DTMに関係した楽曲作成技術を基礎から一通り学べるので、おすすめです。
この書籍の素材データは以下からダウンロードできます。
http://www.shuwasystem.co.jp/support/7980html/3612.html
フリーの歌声合成ライブラリーUTAUを使って、ボカロ曲を作る方法も解説されています。
UTAUはここ。http://utau2008.web.fc2.com/
また、Studio Oneの使い方を一通り説明している本格的なガイドブックとしては、
Studio Oneガイドブック 〜次世代DAWソフトの入門書・VERSION2シリーズ対応
が、お薦め。
打ち込み、ソフトシンセ、録音、バウンス、オーディオ編集、エフェクト、ミックス、マスタリングなど音楽制作の流れを詳しく解説している。
これらの資料を活用して、コストパフォーマンスの高い楽曲制作を楽しむことができます。
Studio Oneは、CubaseやSONARやLogicよりも後発ですが、それら先行ソフトが、バージョンアップのたびに機能が煩雑になってきたのに比較して、とても洗練されて、高機能でありながら、軽くて使いやすいともっぱら高い評価を受けています。また、なにより、価格が手ごろで、学生にやさしい。とくに、Studio One Freeは、無償でありながら、ドングル、アカウントの作成、アクティベート、プロダクト・キーなど面倒な操作は必要なく、使用期限もありません。
http://www.mi7.co.jp/products/presonus/studioone/free/#sthash.0w8AkROs.dpuf
今回、デジタルスタジオに入れたのは、PreSonusのオーディオ・インターフェイス AudioBox 22VSL
お薦めの参考書は、Studio One Freeの入門書「作りながらおぼえるDTM入門
この書籍の素材データは以下からダウンロードできます。
http://www.shuwasystem.co.jp/support/7980html/3612.html
フリーの歌声合成ライブラリーUTAUを使って、ボカロ曲を作る方法も解説されています。
UTAUはここ。http://utau2008.web.fc2.com/
また、Studio Oneの使い方を一通り説明している本格的なガイドブックとしては、
Studio Oneガイドブック 〜次世代DAWソフトの入門書・VERSION2シリーズ対応
が、お薦め。
打ち込み、ソフトシンセ、録音、バウンス、オーディオ編集、エフェクト、ミックス、マスタリングなど音楽制作の流れを詳しく解説している。
これらの資料を活用して、コストパフォーマンスの高い楽曲制作を楽しむことができます。
芸術学部では、卒業研究での成果や在学中の学業成績に基づいて卒業見込みの4年生の学生を表彰しているのですが、平成25年度のインタラクティブメディア学科では以下の通りに内定しました。
芸術学部大賞
石川 勇 Animaloid
キャラクターのダイナミックな動きと鮮やかな色彩でかなり丁寧に作りこまれたスピード感あふれる3D CG作品。(3DS Max, AfterEffects, ILLUST STUDIO, PhotoShop)
芸術学部長賞
大山 千尋 □の音 [ しかくのおと ]
鑑賞者が街並みや風景の音をボード上に配置し、サンドスケープを構築するインスタレーション。(Max/MSP, RFID, Illustrator, Laser cutter)
学科賞
三上 航平 iMapSound
街で収集した音を地図上に貼り付け、スマートフォンの地図で聞くことができるiPhoneアプリケーション。(Xcode, Objective-C, PHP, MySQL)
岩﨑 凌 OLD.js
スマートフォンで撮影した写真を投稿すると、スクリーン上にプロジェクションされ、リアルタイムに画像が変化していく様を鑑賞するWebサイト。(Node.js, Websocket.io, Connect, JavaScript, HTML5, CSS3)
森口 響詞 Synthroot
色彩や形状をプログラミングで描画した幾何学模様をレーザーカッターで器に焼き付ける陶器作成アプリケーションツール。(Xcode, openFrameworks, Illustrator, Laser cutter)
今年の卒業生は、2010年に立ち上がったインタラクティブメディア学科の一期生になります。上記の作品を含め、全体的に、Web、サーバー、スマートフォン、CG、サウンド、プロジェクション、プログラミング、電子デバイスなどを活用した作品が多く作成され、4年間の教育の成果が見られたと思います。
芸術学部大賞
石川 勇 Animaloid
キャラクターのダイナミックな動きと鮮やかな色彩でかなり丁寧に作りこまれたスピード感あふれる3D CG作品。(3DS Max, AfterEffects, ILLUST STUDIO, PhotoShop)
芸術学部長賞
大山 千尋 □の音 [ しかくのおと ]
鑑賞者が街並みや風景の音をボード上に配置し、サンドスケープを構築するインスタレーション。(Max/MSP, RFID, Illustrator, Laser cutter)
学科賞
三上 航平 iMapSound
街で収集した音を地図上に貼り付け、スマートフォンの地図で聞くことができるiPhoneアプリケーション。(Xcode, Objective-C, PHP, MySQL)
岩﨑 凌 OLD.js
スマートフォンで撮影した写真を投稿すると、スクリーン上にプロジェクションされ、リアルタイムに画像が変化していく様を鑑賞するWebサイト。(Node.js, Websocket.io, Connect, JavaScript, HTML5, CSS3)
森口 響詞 Synthroot
色彩や形状をプログラミングで描画した幾何学模様をレーザーカッターで器に焼き付ける陶器作成アプリケーションツール。(Xcode, openFrameworks, Illustrator, Laser cutter)
今年の卒業生は、2010年に立ち上がったインタラクティブメディア学科の一期生になります。上記の作品を含め、全体的に、Web、サーバー、スマートフォン、CG、サウンド、プロジェクション、プログラミング、電子デバイスなどを活用した作品が多く作成され、4年間の教育の成果が見られたと思います。
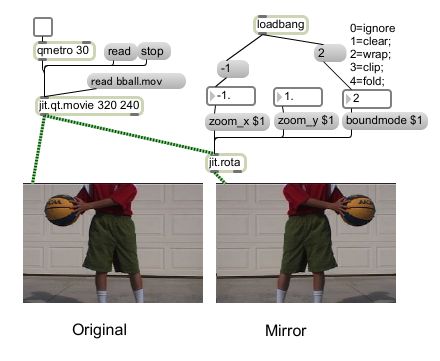
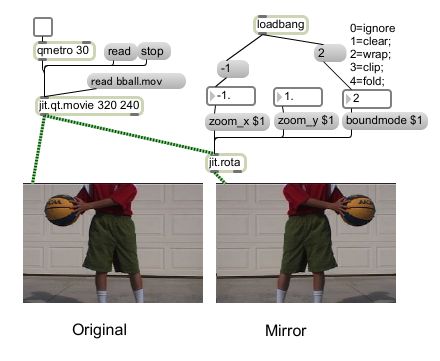
Max/MSP/Jitterでカメラ画像を扱う際、モニター上では、自分の動きが左右反対に見えてしまい、何かと不便に感じる。自分の動きは鏡で見るように映ってほしいところだ。
プロジェクター出力だと、ミラー反転、すなわち鏡像に変換してくれる機能がついているのだが、PCのモニターでは、これができない。
そういう場合は、jit.rotaを使ってミラー反転画像を作ればよい。
具体的には、zoom_xに-1を指定し、boudmodeに2を指定すればよい。
ちなみにzoom_yに-1を指定すると上下が反転する。
もともとzoom_xやzoom_yは、指定した軸上に拡大縮小する機能なのだが、マイナスの値を指定すると、軸の向きにミラー反転して拡大縮小される。

プロジェクター出力だと、ミラー反転、すなわち鏡像に変換してくれる機能がついているのだが、PCのモニターでは、これができない。
そういう場合は、jit.rotaを使ってミラー反転画像を作ればよい。
具体的には、zoom_xに-1を指定し、boudmodeに2を指定すればよい。
ちなみにzoom_yに-1を指定すると上下が反転する。
もともとzoom_xやzoom_yは、指定した軸上に拡大縮小する機能なのだが、マイナスの値を指定すると、軸の向きにミラー反転して拡大縮小される。

東京工芸大学で、真鍋大度 氏の特別講演が計画されています。
真鍋氏は、アーティスト、デザイナー、プログラマーであられ、PerfumeのPVやライブ演出など、メディアアートやインタラクティブアートの分野で活躍されています。ご自身が設立されたRhizomatiks(ライゾマティクス)社で多くのプロジェクトを立ち上げておられます。
日程:2014年2月4日(火)
時間:14:00から1時間ほど
内容:「真鍋大度氏の仕事」
場所:東京工芸大学中野キャンパス芸術情報館メインホール
Rhizomatiks(ライゾマティクス)http://rhizomatiks.com/
真鍋氏は、アーティスト、デザイナー、プログラマーであられ、PerfumeのPVやライブ演出など、メディアアートやインタラクティブアートの分野で活躍されています。ご自身が設立されたRhizomatiks(ライゾマティクス)社で多くのプロジェクトを立ち上げておられます。
日程:2014年2月4日(火)
時間:14:00から1時間ほど
内容:「真鍋大度氏の仕事」
場所:東京工芸大学中野キャンパス芸術情報館メインホール
Rhizomatiks(ライゾマティクス)http://rhizomatiks.com/